Sep 15, 2024
Our specialists have developed HR Onboarding and Offboarding web app for Entra ID and Hybrid Local AD with flexible Organizational Charts


This is known that onboarding a new employee to the company’s working staff and offboarding of leaving members are continuous processes. However, significant parts of these routines can be automated. For instance, the new employee typically joins a specific manager’s team. This implies we can copy repeating parts of employee’s attributes such as unit, department, country, subsidiary address and so on from the manager. Also, there are standard routines such as generating new sign-in credentials, joining required security groups, sending a summary report to the manager.
This HR onboarding and offboarding web application solves most frequent problems related to managing employee accounts in Entra ID and Hybrid Local AD.
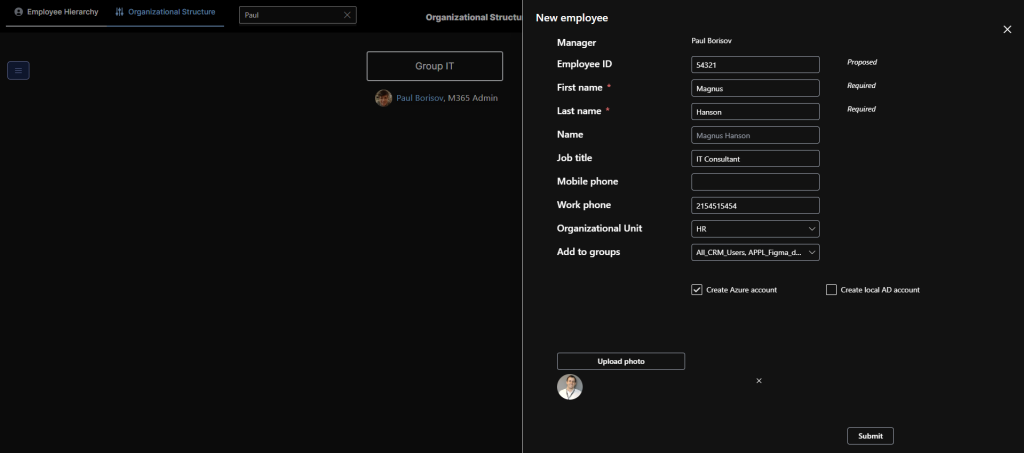
- It provides secure convenient options to quickly create, update, and delete Entra ID and Hybrid Local AD accounts without a need of opening a VPN connection.
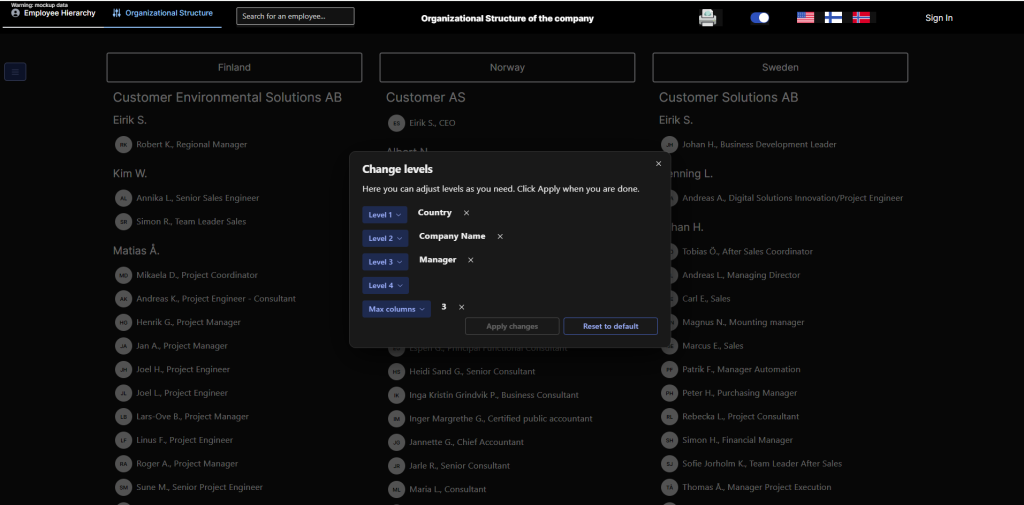
- The app offers configurable Organizational Charts that provide displaying company hierarchies based on users attributes stored in Azure AD.
- Organizational Charts support flexible grouping by multiple user attributes up to 5 levels deep and up to 5 columns long.
- Optional operations on local AD are done using proxy-capabilities of Azure Automation Hybrid Worker connected to a VM with access to local AD.
More details are available in the documentation.
Technical stack
Backend
- Next.js 14.2.4, turbo pack, React 18+.
- Auth.js v5 for App Router, OAuth2 / JWT. Default auth provider is Microsoft Entra ID.
- Entra ID with MS Graph REST API, delegated API permissions.
- Prisma ORM with SQLITE (default for quick start) / Azure SQL / Postgres providers.
- Also tested with Drizzle ORM. However, it did not support Azure SQL, which I used to host my DB instance. I decided to keep Prisma.
- Server-side worker threads (Node.js worker_threads) to support loading optional user images in a non-blocking way.
- I noticed that Server Actions have specific problems when they handle multiple simultaneous data fetching requests or database mutations.
- For instance, this is possible to make bulk querying of users from Entra ID and save data to cache such as database “all at once”.
- However, there is no way to make bulk querying of multiple users’ photos. These queries require a separate fetch request per each individual photo.
- Cloud services such as Azure Apps limit the max number of simultaneous fetching requests. And, this may cause timeouts (nodejs/undici#1531)
- This may suspend new requests within the main thread causing undesired delays even though all requests are made in parallel async fetches.
- Using server side worker_threads in Next.js solves this problem. It eliminates undesired delays in the main thread.
- They should not be used for making intensive parallel mutations because they tend to block the main thread despite of async processing.
- I found it possible to use worker threads in Next.js. They are poorly documented, but working well.
- I noticed that Server Actions have specific problems when they handle multiple simultaneous data fetching requests or database mutations.
- Optional Azure Automation with Hybrid Worker to handle operations on local AD users.
- The app is seamlessly deployable on Azure App Service. Recommended App Plan is Linux, 4Gb (1.75GB is not enough).
- Make sure you have restricted network access to your App Service for specific virtual networks and/or IP addresses.
Frontend
- React Hook Forms, Zod
- Tanstack Query
- next-i18n-router with support of EN, FI, NO locales
- Next Themes, Dark and Light themes for all components
- UI kits: Radix UI, Fluent UI, Tailwind CSS
- PDF printing with no external modules